Launch screens¶
From google material design documentation.
The launch screen is a user’s first experience of your application.
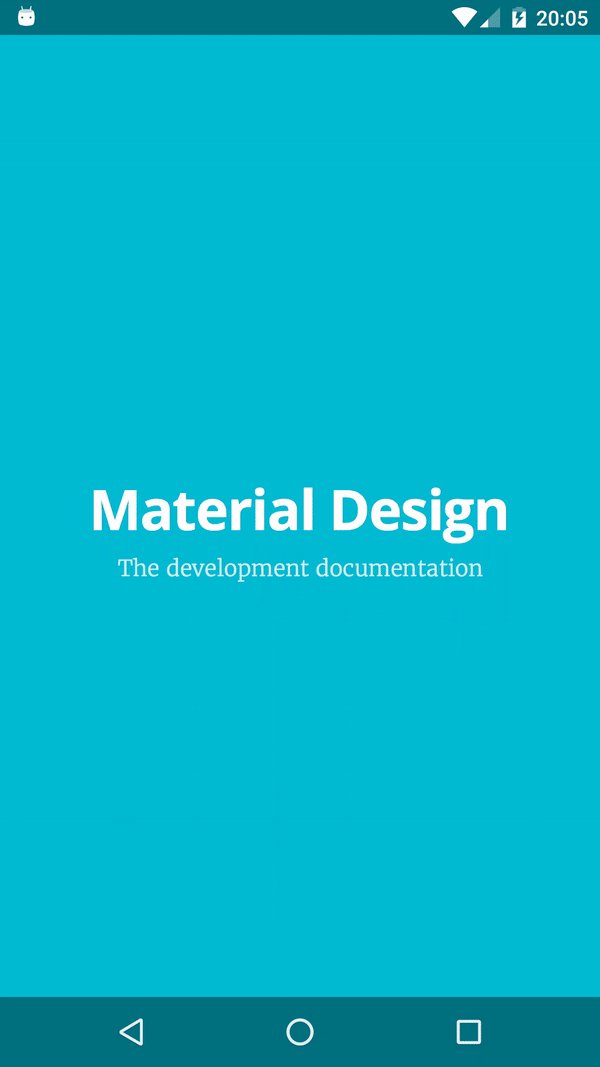
Because launching your app while displaying a blank canvas increases its perceived loading time, consider using a placeholder UI or a branded launch screen.
How to add?¶
I. Declare custom drawable.xml file with items for launch screen background.
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:drawable="@color/blue"/>
<item>
<bitmap
android:gravity="center"
android:src="@drawable/logo"/>
</item>
</layer-list>
II. Declare custom style in your styles.xml using the new drawable as background.
<style name="SplashTheme" parent="Theme.AppCompat.NoActionBar">
<item name="android:windowBackground">@drawable/background_splash</item>
</style>
Note
If your API Level is greater than v19, you can make Status Bar and Navigation Bar translucent setting attributes android:windowTranslucentStatus and android:windowTranslucentNavigation to true.
III. Apply this style to your splash activity via android:theme attribute in your AndroidManifest.xml file.